本篇介紹JS插件pdf.js簡易應用篇
今天介紹透過插件pdf.js在網頁中直接瀏覽pdf
官網: https://mozilla.github.io/pdf.js/
官網範例:https://mozilla.github.io/pdf.js/examples/
介紹Dounload版的,因為CDN版的話官網有介紹
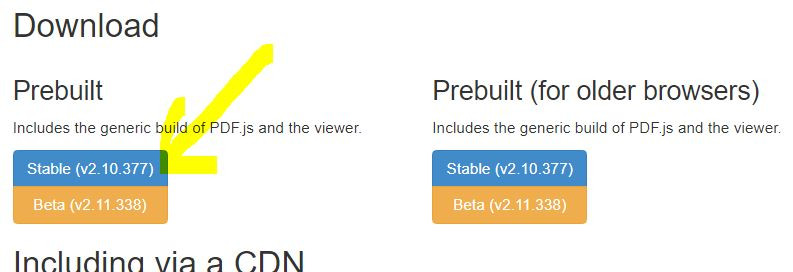
首先下載至電腦
其他下載方式可看 https://mozilla.github.io/pdf.js/getting_started/
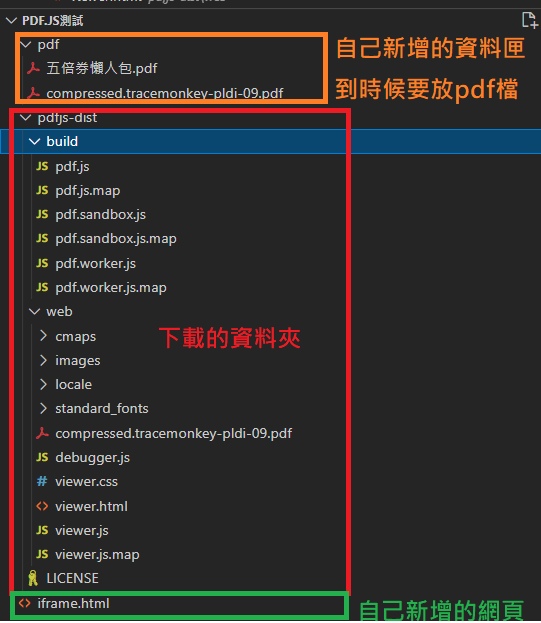
▼ 本地下載之後,資料匣名稱為"pdfjs-2.10.377-dist.zip"
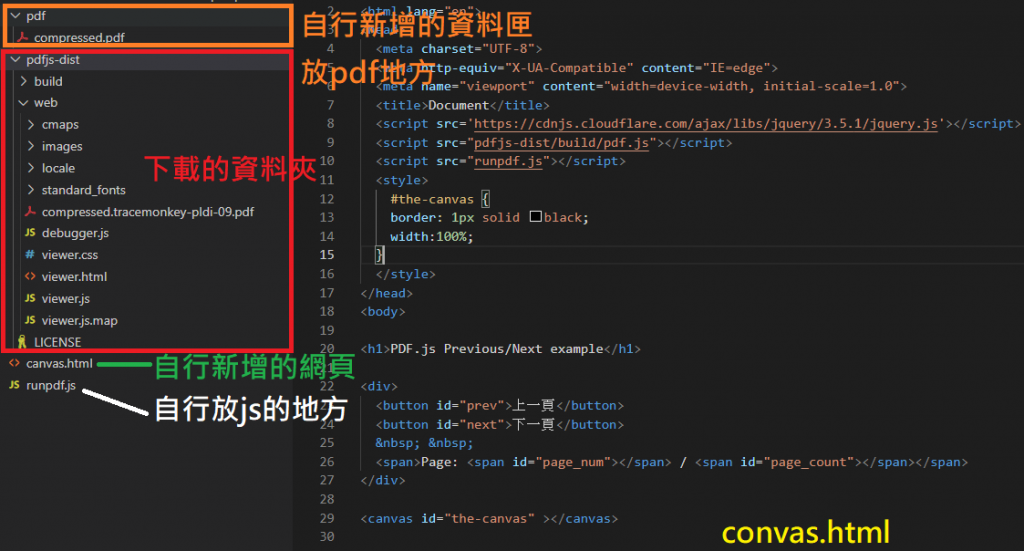
解壓縮後 > 新增一專案資料夾 > 將下載包 放到Visual Studio Code執行
本篇分享兩種
1.使用Pdf.js 的 viewer.js 可以直接有放大縮小列印等功能
2.使用Pdf.js 搭配官網範例js 將PDF文件渲染成Canvas

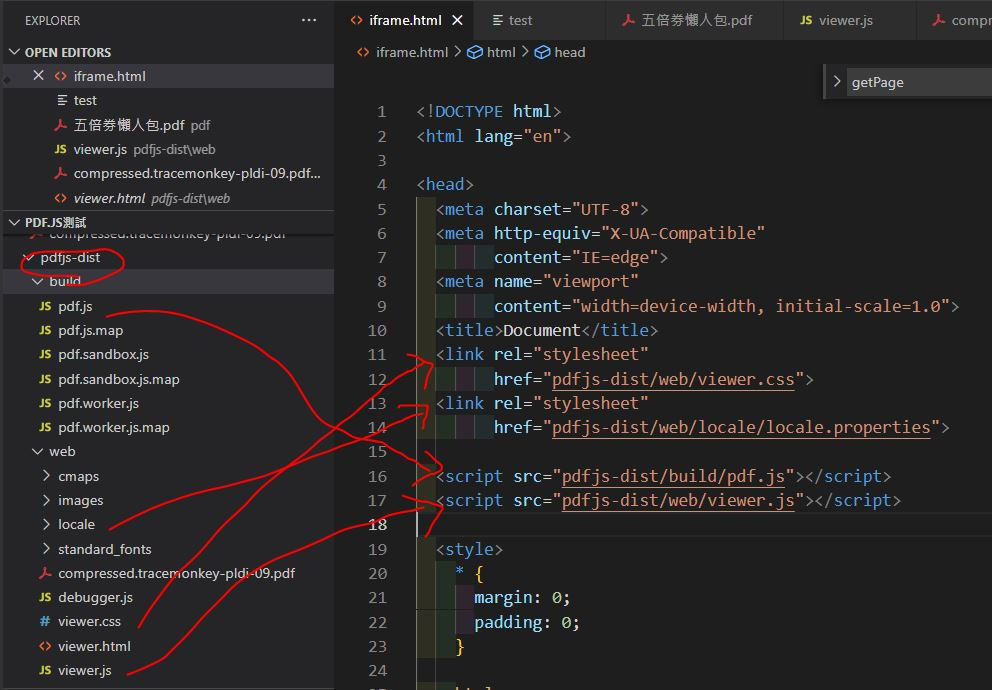
<link rel="stylesheet"
href="pdfjs-dist/web/viewer.css"> //pdf查看器樣式
<link rel="stylesheet"
href="pdfjs-dist/web/locale/locale.properties"> //資源文件
<script src="pdfjs-dist/build/pdf.js"></script> // 核心
<script src="pdfjs-dist/web/viewer.js"></script> // viewer.html是pdf查看器

HTML
src="pdfjs-dist/web/viewer.html?file=/pdf/五倍券懶人包.pdf"/pdf/五倍券懶人包.pdf 為我自己資料匣要抓的pdf檔案路徑pdfjs-dist/web/viewer.html?file= 前面要加這段,pdfjs-dist/是我下載包的資料匣名稱
<div style="width: 80%;margin: auto;">
<iframe src="pdfjs-dist/web/viewer.html?file=/pdf/五倍券懶人包.pdf"
width="100%"
height="500px"
frameborder="0"
border="0"
cellspacing="0"></iframe>
</div>
這樣就完成啦!

<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script src="pdfjs-dist/build/pdf.js"></script>
<script src="runpdf.js"></script> // 為自行新增的js
<div>
<button id="prev">上一頁</button>
<button id="next">下一頁</button>
<span>Page: <span id="page_num"></span> / <span id="page_count"></span></span>
</div>
<canvas id="the-canvas" ></canvas>
// If absolute URL from the remote server is provided, configure the CORS
// header on that server.
var url = 'pdf/compressed.pdf'; //這邊是要秀的pdf
$(function() {
// Loaded via <script> tag, create shortcut to access PDF.js exports.
var pdfjsLib = window['pdfjs-dist/build/pdf'];
// The workerSrc property shall be specified.
pdfjsLib.GlobalWorkerOptions.workerSrc = 'pdfjs-dist/build/pdf.worker.js'; //這邊抓我資料匣命名的bulid底下的worker.js
var pdfDoc = null,
pageNum = 1,
pageRendering = false,
pageNumPending = null,
scale = 1 // 這邊可以縮放
canvas = document.getElementById('the-canvas'), // 抓html ID
ctx = canvas.getContext('2d');
/**
* Get page info from document, resize canvas accordingly, and render page.
* @param num Page number.
*/
function renderPage(num) {
pageRendering = true;
// Using promise to fetch the page
pdfDoc.getPage(num).then(function(page) {
var viewport = page.getViewport({scale: scale});
canvas.height = viewport.height;
canvas.width = viewport.width;
// Render PDF page into canvas context
var renderContext = {
canvasContext: ctx,
viewport: viewport
};
var renderTask = page.render(renderContext);
// Wait for rendering to finish
renderTask.promise.then(function() {
pageRendering = false;
if (pageNumPending !== null) {
// New page rendering is pending
renderPage(pageNumPending);
pageNumPending = null;
}
});
});
// Update page counters
document.getElementById('page_num').textContent = num;
}
/**
* If another page rendering in progress, waits until the rendering is
* finised. Otherwise, executes rendering immediately.
*/
function queueRenderPage(num) {
if (pageRendering) {
pageNumPending = num;
} else {
renderPage(num);
}
}
/**
* Displays previous page.
*/
function onPrevPage() {
if (pageNum <= 1) {
return;
}
pageNum--;
queueRenderPage(pageNum);
}
document.getElementById('prev').addEventListener('click', onPrevPage);
/**
* Displays next page.
*/
function onNextPage() {
if (pageNum >= pdfDoc.numPages) {
return;
}
pageNum++;
queueRenderPage(pageNum);
}
document.getElementById('next').addEventListener('click', onNextPage);
/**
* Asynchronously downloads PDF.
*/
pdfjsLib.getDocument(url).promise.then(function(pdfDoc_) {
pdfDoc = pdfDoc_;
document.getElementById('page_count').textContent = pdfDoc.numPages;
// Initial/first page rendering
renderPage(pageNum);
});
});

這樣就完成啦! ▲ 此段js基本上是透過官網範例貼上
注意使用canvas產生的pdf會較模糊,目前網路上找了一下解法,我是還沒找到一個完美的解答,如果你知道也請留言在下方,感謝
本篇參考文章:
https://codingnote.cc/zh-tw/p/18741/
